Manejadores de contenido, II
En este segundo post recojo algunas notas que he ido tomando mientras desarrollaba algunos websites con Mambo y Joomla. A mí me ha resultado útil irlas recogiendo.
Secciones y categorías
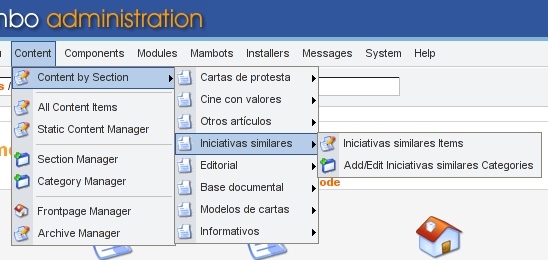
Para usar Mambo no es necesario conocer al detalle todos los aspectos del programa, pero sí es imprescindible saber cómo organiza los artículos que vamos publicando en el website. Mambo clasifica el contenido en secciones, y subdivide cada sección en categorías. Todos los artículos que se escriben en Mambo pertenecen, por tanto, a una categoría y a una sección dentro de la categoría, que se especifican al escribir el artículo. La interfaz de administración (o backend) tienen un Section Manager y un Category Manager, que permiten crear y relacionar secciones y categorías. Además está manejador de contenido propiamente, en el que se escriben los artículos. Otros manejadores de contenido siguen esquemas parecidos.

Menus
Mambo puede generar los menús del website sobre la marcha, de modo dinámico. Nosotros podemos configurarlos usando el módulo de administración. Esto facilita enórmemente modificar las entradas del menú según se necesite sin necesidad de escribir HTML. El template determina el tipo de letra, tamaño y otros detalles de estilo del menú, si se generan usando CSS, tablas o Javascript. Pero los items en sí y qué hace cada item depende del módulo de menús, en el backend. Por ejemplo, me interesa que uno de los menús de mi website tenga la entrada “Editoriales”. Cuando el usaurio seleccione este item del menú, la página debe mostrará -por ejemplo- los artículos de la categoría Editoriales, uno detrás de otro, ordenados por fecha. También se puede hacer que en vez de que aparezcan los artículos, Mambo muestre una lista con los títulos de los artículos. Y variantes por el estilo. A través del backend de administración, puedo configurar las entradas de cada menú y qué hace cada entrada.
Frontpage
El Frontpage (portada) es el módulo que determina qué artículos se muestran en la página principal del website. El Frontpage se limita a seleccionar el contenido que se publicará en la portada de entre los artículos que ya se han añadido con el Content Manager. Gracias al Frontpage la portada puede tener una o dos columnas, o una combinación (por ejemplo, el primer artículo en una sola columna que ocupe todo el ancho, y el resto en dos columnas). Se puede controlar cuántos artículos se muestran y otros detalles menores. Y aunque parezca poco importante, gracias al Frontpage podemos determinar qué artículos no aparecerán en la portada, cosa nada fácil de lograr en algunos CMS.
 
Static content
A pesar de lo que dije arriba, no todos los artículos de Mambo tienen que pertenecer a una sección y categoría. También pueden ser parte de una categoría ya predefinida, el contenido estático (static content). Este tipo de contenido está pensado para páginas de nuestro website del tipo “Quiénes somos”, “Historia” o, como vi hace poco en una página, “Para qué”. Se prevee que cambiarán poco, y contiene información esencial al website. Pero podemos usarla para lo que queramos, no hay inconveniente.
Tener claro cómo se relacionan secciones, categorías, contenido estático y frontpage ayuda a no perderse en la interfaz de administración de Mambo, que tiene muchas más opciones y posibilidades.
Los módulos de Mambo y su ubicación en el template
Cada módulo de Mambo realiza alguna operación específica sobre el contenido. Los módulos se dibujan a sí mismos en una zona determinada de la pantalla (normalmente una de las columnas laterales), y “escriben” -muestran el resultado de su acción- en otra zona de la pantalla, normalmente en el área central destinada a los artículos. Por ejemplo, si hago click en una de las preguntas del módulo de encuestas (polls), Mambo reemplazará la parte central del website con un mensaje confimándome que he votado, y dándome los resultados de la votación hasta la fecha. Hay módulos de menús, módulos que muestran el número de visitantes y un largo etcétera.
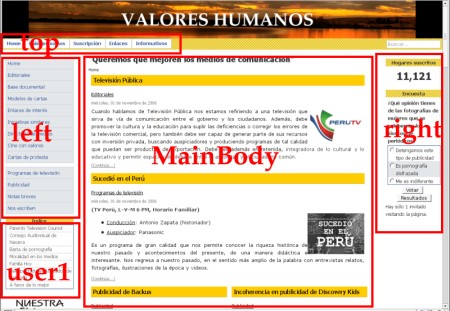
Es el template el que determina, por ejemplo, que el contenido (los artículos) esté pegado a la izquierda, seguido de dos columnas verticales (left y right, pero a ambas a la derecha del contenido), en vez del más tradicional columna-contenido-columna. Es el backend de adminstración, en cambio, el que determina que en la columna derecha aparezca una encuesta y en la izquierda un menú.
 
Usando de la interfaz de administración se puede indicar en qué zona de la página aparece cada módulo. Si varios módulos coinciden en la misma área, se muestran según el órden que se indique en el backend de administración.
Para hacerse una idea de cómo es el template
Un template mínimo de Mambo podría ser el que se muestra a continuación. La apariencia final de la página no depende realmente de los nombres de las áreas, sino de la hoja de estilos (usando CSS).
// Nos aseguramos de que no se acceda al archivo directamente.
defined( '_VALID_MOS' )
or die( 'Direct Access to this location is not allowed.' );
?>;
<html>
<body>
<div id="wrapper">
<div id="banner">
mosLoadModules('banner'); ?>
div>
<div id="header">
mosLoadModules('header'); ?>
div>
<div id="top">
mosLoadModules('top'); ?>
div>
<div id="left">
mosLoadModules('left'); ?>
mosLoadModules('user1'); ?>
div>
<div id="right">
mosLoadModules('right'); ?>
mosLoadModules('user2'); ?>
div>
<div id="newsflash"> mosLoadModules('newsflash'); ?><div>
<div id="main"> mosMainBody(); ?>div>
div>
body>
html>mosLoadModules inserta en la página el código HTML correspondiente a los módulos que se han asignado a la zona que se pasa en el parámetro. mosMainBody es reemplazado por los artículos del website.
Tres preguntas útiles
Hay algunas cosas que es mejor preguntarse antes de empezar a escribir código. Por ejemplo:
- ¿Cómo se estructurará el contenido del site? Es decir, en qué secciones y categorías se dividirán los artículos, cómo se relacionan entre sí. Sección “Deportes”, categorías “Tenis”, “Squash”, etc.
- ¿Qué menús tendrá la página web, y qué entradas tendrá cada uno? Las entradas darán acceso a las diversas secciones y categorías, o accionarán módulos.
- ¿En qué zonas estará dividida la página y qué área ocupará cada una? ¿En qué zona se ubicarán los menús y otros módulos?
Por supueso la cosa es realmente más complicada que contestar tres preguntas. Pero ayuda plantearse estas preguntas antes de empezar a escribir un template o de subir contenido al website. He probado dos enfoques distintos para desarrollar materialmente el template.
Uno es empezar modificando un template existente. Aunque puede parecer el camino más recomendable, hay que estar bastante familiarizado con el template base para que el proceso resulte eficiente. Si no entendemos bien qué está haciendo el autor de template original con sus estilos (el archivo CSS), nos daremos golpes contra el lavatorio tratando de descubrir por qué nuestra columna no aparece donde queríamos, por qué cuando cambiamos la letra a rojo sigue saliendo verde, y problemas similares.
Comprar el template
Bueno, hay un tercer modo.
Entender cómo se escribe un template para Mambo y tener claro cómo se estructurará el contenido que pensamos publicar no garantiza que podamos hacer un template excelente. Podremos hacer un buen template, pero probablamente no uno excelente. Para hacer un template excelente hay que estar dispuesto a revisar el código una y otra vez hasta que no quede ninguna imperfección, a probar con el diseño gráfico una y otra vez, hasta que quedemos satisfechos. Y esto implica paciencia, experiencia, cierto talento para el diseño… y sobre todo, tiempo.
Una alternativa realista (aparte de contratar a una empresa, se entiende) es comprar un template. Para Mambo y Joomla, hay muchos disponibles. El template prediseñado no se ajustará exactamente a nuestros requerimientos, pero ganamos tiempo, una apariencia más profesional del website y una experiencia de uso más lograda para el usuario. La flexibilidad será la configuración del website que podamos lograr a través de la interfaz administrativa de Mambo, pero muchas veces será suficiente. El diseño del website es importante. Pero lo que genera visitantes asiduos es el contenido.